https://github.com/hexojs/hexo
https://hexo.io/docs/
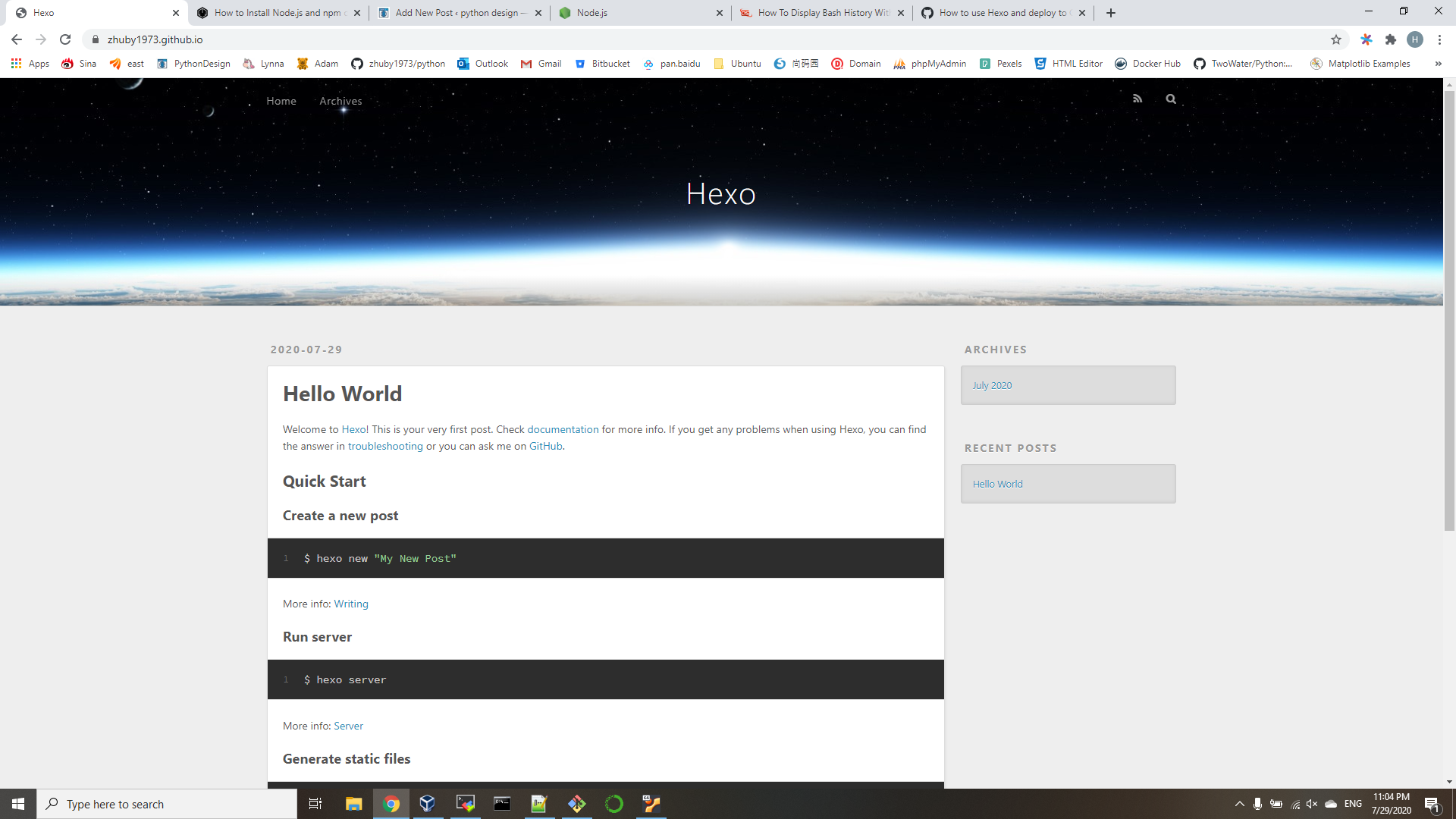
https://zhuby1973.github.io/2020/07/30/HowToUseHexo/
https://pages.github.com/
-
Head over to GitHub and create a new repository named username.github.io, where username is your username (or organization name) on GitHub.
-
install nodejs and npm on Ubuntu
sudo apt install nodejs npm -
install hexo and setup
npm install hexo-cli -g hexo init zhuby1973.github.io cd zhuby1973.github.io npm install hexo clean hexo g hexo s hexo new "My New Post" npm install hexo-deployer-git --save -
edit _config.yml in zhuby1973.github.io
update below lines:
url: https://zhuby1973.github.io/
……
deploy:
type: git
repo: https://github.com/zhuby1973/zhuby1973.github.io.git
branch: master -
hexo deploy
input your github username and password, you can see your new blog on GitHub Pages